近年、グーグルによるウェブフォントの充実が高まってきました。あらゆる環境で、読みやすく親しみやすいフォントが、気軽に使えるようになりました。今回は、人気の高い日本語フォントを紹介します。
▶︎GoogleWebFont(日本語バージョン)は、こちら
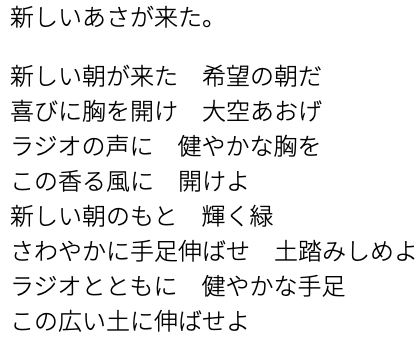
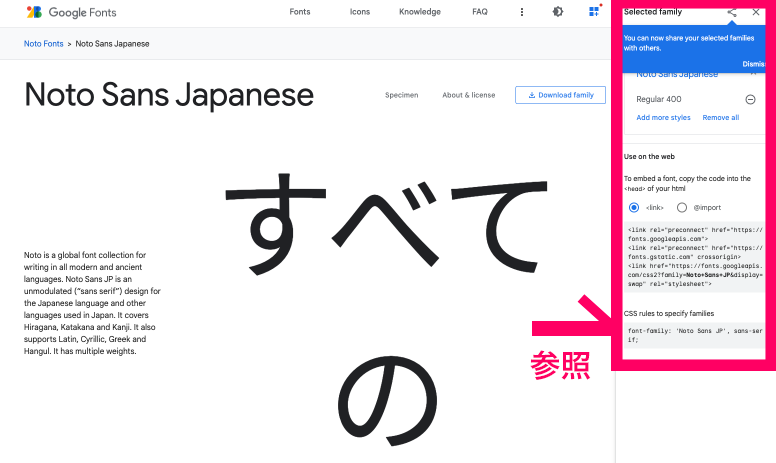
Noto Sans Japanese

若干、丸みを帯びた優等生ゴシック体。
太さのバリエーションも豊富で、Black900などはポスターなどにも使えると思います。
▶︎ https://fonts.google.com/noto/specimen/Noto+Sans+JP?subset=japanese
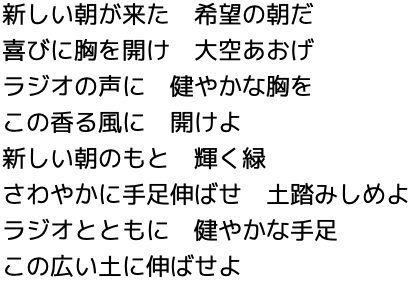
M PLUS 1p

日常的に使うための飽きのこない、それでいてちょっと気になるデザイン。若干手書き風なのが、子供ぽくて親しみやすいフォントですね。
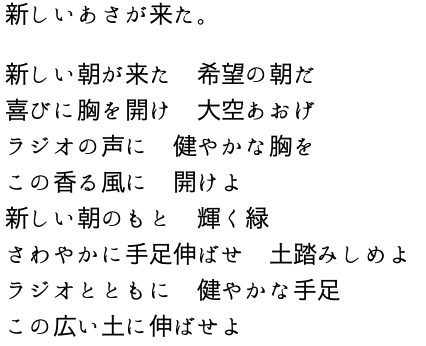
はんなり明朝

やさしくふんわりとした、墨溜まりを意識したデザインフォント。まるで万年筆で書かれたような美しい書体です。ひらがなとカタカナのみに対応。
漢字と英数字、記号などは「IPA明朝体」で補われていますので、タイトルや見出しなど限定した箇所に適しています。
GoogleWebFontsの使い方
※パソコンで、参照することをお勧めします。
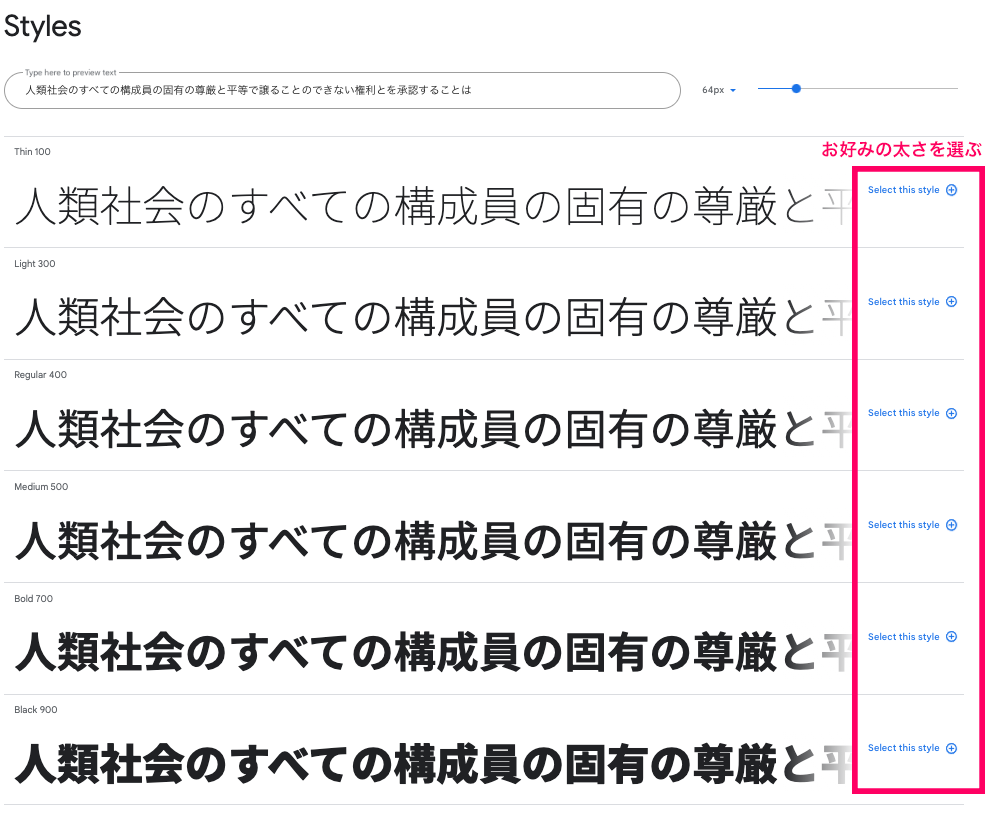
1. お好みのフォントの太さを選び、その横に「select」をクリックします。

2. 画面をできるだけ広げて、サイドに出ている「Selected family」から、Use on the webのグレー部分のコードをコピーします。

3. Use on the web
To embed a font, copy the code into the <head> of your html
HTMLの<head>内どちらかにペーストします。
|
1 2 3 |
<link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP&display=swap" rel="stylesheet"> |
4. 「CSS rules to specify families」
コピーし、CSSに、プロパティをペーストします。例えば、body全体を、Noto Sans Japaneseで統一する場合は、以下のようになります。
|
1 |
body{font-family: 'Noto Sans JP', sans-serif;} |



