価値あるウェブサイトを目指して
ウェブサイトは、見て読んでもらわないと価値がありません。ウェブサイトは、「見る・読む・聞く」の構成で成り立っています。(「聞く」に関しては、動画や音楽の分野になりますので、今回は省きます。)そして、次に「理解させる」という工程につなげていきます。
目的・欲求を果たすために
ユーザーは、「知りたい・買いたい」など、何らかの目的や欲求があって、ウェブサイトに来訪しています。そして、以下の行動を介しながら、目的や欲求を果たそうとします。
- 見る(視覚・イメージ)
- 読む(視覚・購読・理解)
- 理解・感情・納得
(見ると読むの結果) - 行動を起こす
(アクション・問い合わせる・カートに入れる)
ユーザーは、①②③の認識が前提となった上で、④行動に移します。行動に移す前に、まずは見やすく分かりやすく、そして理解しやすいデザインを心がけることが、ユーザーの行動に繋がるのです。
① 「見る」
見やすいウェブサイトとは
ユーザーが、サイトに到着した瞬間、視界に入る「パッと見」の印象は、非常に大事です。「読もう・見よう」とする意思決定は、もはやその瞬間に決まっています。見やすいウェブサイトは、「魅力あるウェブサイト」と直結しますから、魅力あるウェブサイトを作る第3原則は、主に次の通りです。
- 写真・画像
- 余白
- 配色
NGの例

×画像の荒れ
写真が暗すぎる・小さすぎる・よく見えない・解像度が荒れている写真は、使えません。

×ごちゃごちゃ
マロンケーキは、一体いくらでしょう?配色を間違えると、商品がまずく見えたりします。
② 「読む」
読みやすいウェブサイトとは
見る=は、主に写真や画像であり、読む=テキスト(文章)は、画像と合わせて理解、納得させる役割があります。読みやすいウェブサイトは、内容を理解しやすく、興味や共感に繋がり、お問い合わせや資料請求への行動に結びつきやすくなるのです。
- テキストのボリューム
- テキストの大きさ
- 適度な余白とバランス
NGの例

×余白・行間
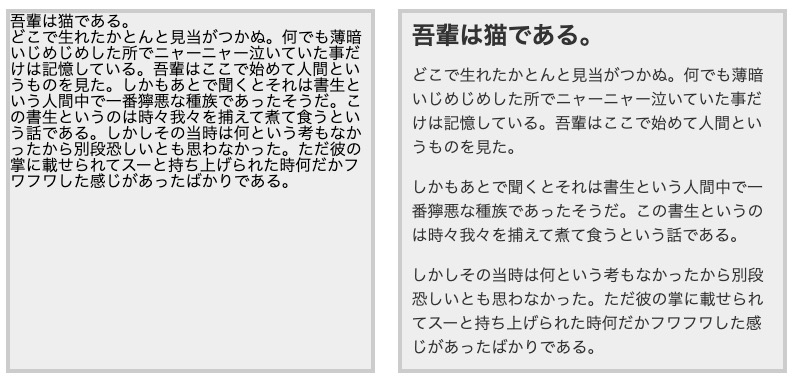
テキストを読んでもらうには、余白・行間を正しく設定しましょう。近隣のボックスやテキストに接触しないように余白を設けるのが基本です。
「吾輩は猫である」の一節です。左右の文章は、どちらが読みやすいですか?左右のボックスの違いは、どこでしょうか。テキストの大きさ、行間、余白の配慮を心がけましょう。

③ 理解・感情・納得
伝わるウェブサイトとは
見やすさ・読みやすさが前提となり、 的確にユーザーに「伝わっているかどうか」これがウェブサイトの最大最終の役割となります。しっかり伝えることで、ユーザーは情報を知り、感じ取り、行動を起こすというアクションに繋がっていきます。
NGの例

ユーザーの欲求に合わせるようなイメージとテキストの配合を考えましょう。例えば、ユーザーの欲求が「痩せたい」「鍛えたい」のなら、その欲求を満たせるようなイメージが必要になります。
ユーザーを迷子にさせない
ウェブサイトで、非常によくあるのが「ウェブを閲覧中に迷子になってしまう」という点です。
あれれ?今、どこ見てるんだっけ?トップページに戻れない!
ページ数や情報がたくさんあればあるほど、ユーザーはサイト内で迷子になってしまいます。的確な誘導、リンクを掲示することも、優良なウェブサイトの原則です。
現在のページの把握
ユーザーは、情報を知ろうとするがあまり、サイトの中をうろうろと回遊していきます。サイト内を横断していくにつれ、自分自身が今、どのページを見ているのかわからなくなってしまうのです。迷子になると、本当に知りたかった情報、見つけたかった商品にたどり着けないまま、離脱(サイトを離れてしまう)ことがよくあります。
ウェブサイトの最大の基本は、「どのページにいても、すべてのページに辿ることができる」・「トップページに戻れる」設計をします。サイトマップ・ページ内見出し・パンくずリストなどを設け、迷子にさせない工夫を凝らしましょう。
- ページ見出し
- パンくずリスト配置
- サイトマップ
- 的確なナビゲーション
ロゴマーク・ナビゲーション
通常、サイトの左上、もしくは上部センターにロゴマークを配置します。これは、サイトのタイトルとなります。(いわゆる企業名であったり、ショップ名を掲載してあります)。実際知らない人も、多いのですが、ロゴマークはクリックできる仕様になっています。すべてのページから「ロゴマーク」がクリックできるようになっており、ロゴマークを押すことで、トップページに戻れる仕様になっています。

万が一、迷子になったもロゴマークを押すことでトップページに戻れるという仕組みです。フッターにもロゴマークやパンくずリストを配置することで、迷子にさせない工夫を施します。
サイトマップ
すべてのページの階層を一覧にすることで、目的のページへ着地できるように案内を託します。
▶ ソフトバンクサイトマップページ

パンくずリスト
パンくずリストとは、現在見ているページがどの階層ページに着地しているかを目次のように表した追記リンクです。ページ数が多いサイト、階層が深い構成のサイトなどにはパンくずリストが有効です。
例えば、下記の例は、ヤフオクのパンくずリストですが、パソコン階層下のマックの階層下のノート型の階層に着地していることが分かります。パンくずリストを追うこどで、いつでも、上の階層に戻ることができます。